- 현재 페이지
- 홈 > 구축도우미 > 쇼핑몰 디자인
쇼핑몰 디자인
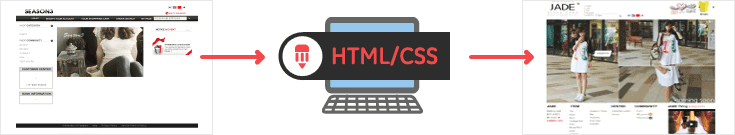
국내 쇼핑몰을 운영 중이신 분들은 그 느낌 그대로 다국어로 번역이 되길 원하시는 경우가 많습니다.
그렇지만 메이크샵글로벌 관리자 사용법은 아직 생소하시죠?
그런분들을 위해 메이크샵글로벌에서는 퍼블리싱 결제상점에 한하여 디자인 이전을 대행해 드립니다.


-
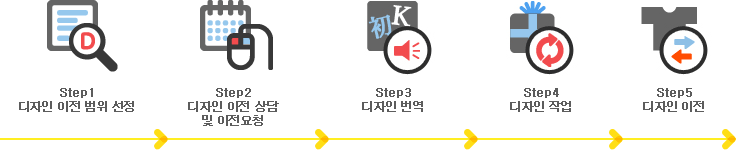
- 1. 디자인 이전 준비사항 확인
- 디자인 이전 페이지 : 메인 페이지
회원가입하실 때 기재해 주신 이메일로 디자인 이전 관련 안내 메일을 발송해드립니다.
안내 메일 확인 후 디자인 이전에 필요한 사항을 준비해주시면 됩니다.
* 안내 메일을 받지 못하셨을 경우 고객센터로 전화 주시면 재발송해 드립니다.
-
- 2. 기존 쇼핑몰 코딩 소스 전달
- 기존 쇼핑몰의 메인페이지 소스(html/css/javascript 파일 포함)를 준비해주시기 바랍니다.
디자인 이전은 운영중이신 쇼핑몰이 있으실 경우에 한해 메인페이지 소스를 전달 받고 진행해 드립니다.
-
- 3. 디자인 번역
- 메인 페이지에 노출되어 있는 문구에 대한 번역 작업을 하는 단계입니다.
안내 메일과 함께 전달드린 엑셀 파일에 문구를 정리해서 전달해주시면 번역 완료 후 번역결과물을 다시 전달해드립니다.
번역 범위 : 메인페이지 상단, 하단, 좌측, 중앙(상품진열 제목만 해당)에 노출되는 카테고리명 및 메뉴명 등(상품명, 배너 내용 제외)
-
- 4. 디자인 편집 및 이미지 업로드
- 전달 드린 번역결과물을 가지고 해외 쇼핑몰에 사용될 이미지들을 디자인 해주시는 단계입니다.
① 디자인 작업이 완료되시면 보내주신 소스에 맞춰 이미지를 잘라주세요.
② 해당 이미지들을 사용 중이신 이미지 서버에 업로드 해주세요.
* 사용중인 이미지 서버가 없으신 분들은 메이크샵글로벌 관리자의 Smart FTP를 통해 이미지를 업로드 하시면 됩니다.
-
- 5. 디자인 이전
-
디자인 이전 준비 자료(기존 쇼핑몰 코딩소스, 이미지 경로)를 help@makeglob.com에 이메일로 전달해 주세요.
메일 내용에 메이크샵글로벌 아이디와 담당자 연락처도 함께 보내주셔야 합니다.
컨텐츠 분량에 따라 최소 2-3일 최대 일주일 정도의 시간이 소요됩니다.
메이크샵글로벌 관리자 시스템에서는 쇼핑몰의 각 페이지를 템플릿 파일로 제공하여
디자인 소스를 직접 확인하고 수정할 수 있습니다.
쇼핑몰에서 공통적으로 사용되는 요소들을 별도의 가상태그형태로 제공하여 에디터를 통해 디자인 소스를 편집하실 때 자유자재로
활용하실 수 있습니다.

-
- 1. 편집 가능한 페이지 별 템플릿 파일 확인하기
-
생성 버튼만 표시되는 경우 : 별도의 디자인 편집 없이
기본 디자인 사용하는 페이지 -
수정/삭제/복구 버튼이 표시되는 경우 : 기본 디자인을
사용하지 않고 편집된 디자인을 사용하고 있는 페이지 -
수정버튼을 클릭하면 템플릿 에디터가 나타나고
HTML/CSS 소스 편집이 가능합니다.
-
- 2. 디자인 편집하기
-
에디터에는 html/css 태그를 활용하여 body의 내용만
입력하시면 됩니다. -
이미지 경로 사용시에는 쇼핑몰 주소를 포함하여
기술하셔야 합니다.
- 예) <img src="http://www.abc.co.kr/design/test.gif "/>
또는 <img src="{{$TPL.RAP}}/design/test.gif "/> -
기본으로 제공하는 템플릿을 활용하거나 신규 템플릿을
생성하여 활용할 수 있습니다.
- 예) {{include file="`$TPL.LAYOUT_DIR`/header.tpl"}} -
주문관련 정보나 상품노출 등을 위해 필요한 시스템요소들을
표현하기 위해 HTML 태그들과 구분되는 가상태그를 사용합니다.
- 가상태그 구조 : {{$태그명}}
- 예) {{$standard_currency.$uid}}